HowTo
1. administration: introduction-accueil
2. Pages
2.1 modifier une page
2.2 Créer une page
2.3 Positionner-ordonner une page dans l′arborescence
2.4 Copier une page
3. Télécharger des fichiers (documents, images...)
4. insérer une image dans un bloc de contenu
5. Diaporamas
6. Administrer les News (articles)
7. Créer des liens
8. Agenda
9. Vidéos (et pages PopUp)
10. Notes et Recommandations
1. administration: introduction-accueil
se connecter à l'administration depuis la page d'accueil en cliquant sur l'icone  en bas de page
en bas de page
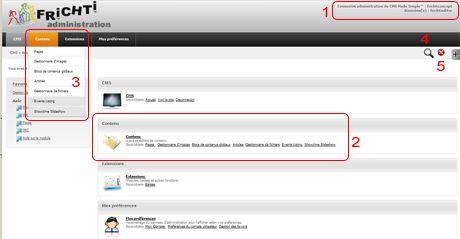
après avoir entré le nom et mot de passe, l'écran suivant s'affiche: 
1 identifiant administrateur
2 Contenu: Les éléments du site administrables
3 Menu principal, rubrique "Contenu" (reprend les éléments de 2)
4 permet de visualiser le site coté visiteur (dans un nouvel onglet par exemple)
5 Déconnexion de l'administration
Menu Principal: Contenu > Pages

1 la page définie en "vrai" ![]() est la première page par défaut vue par le visiteur
est la première page par défaut vue par le visiteur
le site étant prévu pour être en français et en anglais, il est décomposé en 2 parties : le Francais... et l'English![]() Francais 2
Francais 2![]() English 3
English 3
le contenu se trouve donc sous ces sections, pour accéder aux pages du site, cliquer sur ![]() d'une page
d'une page
pour éditer le contenu d'une page, cliquer sur son nom ou sur ![]() correspondant
correspondant
les blocs d'édition "Photos", "infos" et "ColonneGauche" correspondent aux contenus de la colonne de gauche - excepté pour les "News"
le bloc d'édition "Contenu" correspond au contenu de la colonne principale (droite)

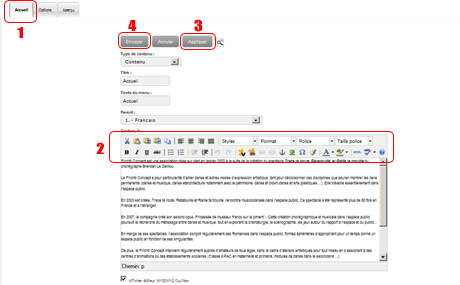
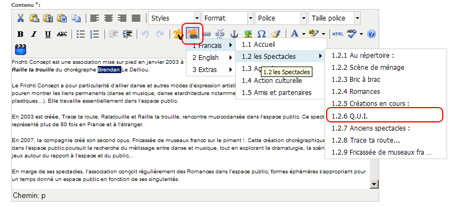
1 onglets d'administration d'une page
2 barre d'outils u bloc d'édition (formatage de texte, insertion d'images, de liens...![]() créer un lien vers une pae "interne" du site
créer un lien vers une pae "interne" du site![]() créer un lien vers une adresse web (ou vers un fichier)
créer un lien vers une adresse web (ou vers un fichier)![]() insertion d'images (déjà téléchargées sur le serveur du site)
insertion d'images (déjà téléchargées sur le serveur du site)![]() permet de visualiser le code html (utile pour "nettoyer" ou appliquer certaines fonctions)
permet de visualiser le code html (utile pour "nettoyer" ou appliquer certaines fonctions)
3 pour appliquer les modifications sans quitter la fenêtre d'édition de la page, cliquer sur "Appliquer" (cliquer sur ![]() avec l'option "ouvrir dans un nouvel onglet" pour visualiser la page coté visiteur)
avec l'option "ouvrir dans un nouvel onglet" pour visualiser la page coté visiteur)
4 Lorsque les modifications sont OK, cliquer sur "Envoyer" vous serez redirigés vers la liste des pages
Menu principal : Contenu > Pages
cliquer sur ![]() Ajouter un nouveau contenu
Ajouter un nouveau contenu

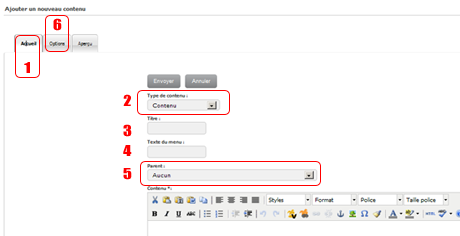
1 onglet "Accueil" de la page
2 définir dans le menu déroulant le type de page - par défaut: "Contenu" - pour créer un titre de rubrique, choisir "Entête de section"
3 donner un titre à la page (ce qui s'affiche au dessus de la colonne principale)
4 Texte du menu : ce qui s'affichera dans le menu (éviter un texte trop long)
5 Parent: choisir dans le menu déroulant sous quelle rubrique/page elle devra être positionnée
(- remplir le bloc d'édition "Contenu")
6 cliquer sur l'onglet "Options"

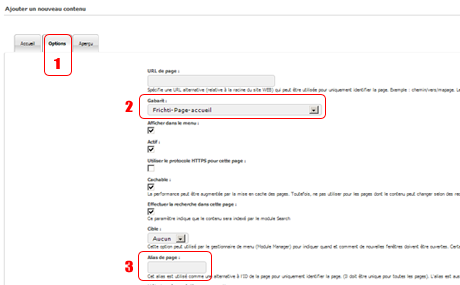
2 Choisir dans le menu déroulant le gabarit correspondant au type de page (rubriques) voulu
- Frichti-Page-accueil (par défaut): comme la page d'accueil, avec les news
- Frichti-Page-spectacles: avec la colonne infos + l'espace diaporama
- Frichti-Page-simple: pour les autres rubriques (colonne de gauche vierge)
- Frichti-Popup: pour les pages avec effet popup (vidéos par exemple)
3 Alias de page : !! important !!
- donner ici un nom simple et compréhensible, sans caractères spéciaux, espaces, ni accents
- terminer par -fr ou -en pour les pages français/anglais (par exemple "NomPage-fr" "NomPage-en")
cliquer sur "Envoyer"
Ouvrir de nouveau la page pour compléter la colonne de gauche si besoin
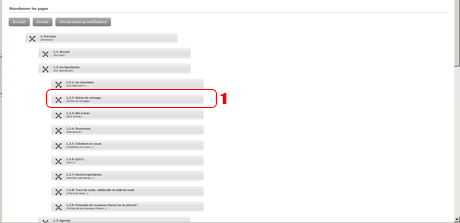
2.3 Positionner/ordonner une page dans l'arborescence
Menu principal : Contenu > Pages

1 cliquer sur les flêches pour déplacer les pages niveau par niveau dans un parent
ou cliquer sur 2 déplacer des pages dans n'importe quel niveau du site :
1 avec la souris, glisser la page au niveau de l'arborescence souhaité
!! important !! lorsque vous déplacez une page dans la section "Francais", pensez à faire de même dans la section "English"
il peut être intéressant de vouloir utiliser comme modèle une page déjà créée (pour faire la version anglaise par exemple)
Menu principal : Contenu > Pages
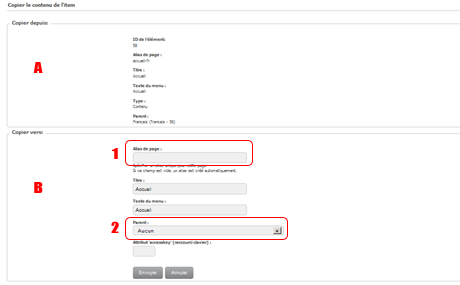
- dans la liste de pages, choisir celle qui servira de modèle et cliquer sur ![]() correspondant:
correspondant:

A informations concernant la page modèle
B informations sur la page qui va être créée
1 donner un alias de page !! important !! voir note en paragraphe 2.2
2 choisir dans le menu déroulant le "parent"
- cliquer sur "Envoyer" : retour à la liste des pages
- réordonner la page si besoin (cf paragraphe 2.3)
- Editer le contenu si besoin (cf paragraphe 2.1)
3. Télécharger des fichiers
avant de pouvoir insérer des images ou créer des liens vers des documents téléchargeables, il faut d'abord les "déposer" sur le serveur
Menu principal : Contenu > Gestionnaire de fichiers

1 liste des dossiers existant pour les dépots de fichiers
- cliquer sur le dossier où vous voulez déposer un fichier (cliquer sur [..] pour remonter au niveau supérieur)
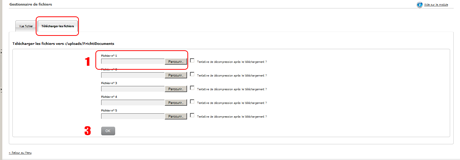
2 cliquer sur l'onglet "Télécharger des fichiers" :
1 cliquer sur le bouton "Parcourir" et chercher sur votre ordinateur le fichier à télécharger
- vous pouvez télécharger jusqu'à 5 fichiers en même temps
3 cliquer sur OK : après un temps d'attente (dépendant du poids des fichiers et de votre connexion) un message confirme le téléchargement
4. insérer une image
Pour insérer une image dans un bloc d'édition (dans du texte par exemple)
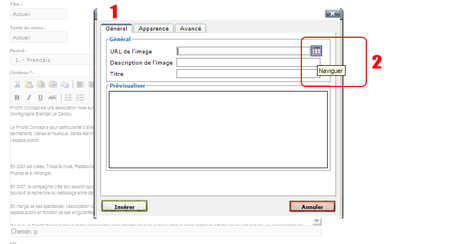
- dans la barre d'outils du bloc d'édition cliquer sur ![]() :
:
(1 onglets d'options pour les images)
2 cliquer sur ![]() (naviguer) : ouvrir le dossier de dépot dans la liste et cliquer sur l'image voulue :
(naviguer) : ouvrir le dossier de dépot dans la liste et cliquer sur l'image voulue :

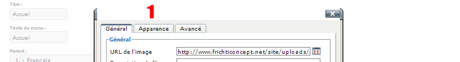
1 puis cliquer sur l'onglet "Apparence"
1 définir l'alignement et les dimensions (si besoin) en respectant les proportions (par défaut)
2 prévisualisation pour l'alignement de l'image par rapport au texte
3 cliquer sur insérer
(pour modifier l'apparence d'une image, dans le bloc d'édition, sélectionner l'image et cliquer sur ![]() )
)
5. Diaporamas
les diaporamas utilisent un module spécifique : "Showtime Slideshow"
Note: j'ai créé un modèle de diaporama appelé "show-Demo", utilisant les photos du dossier "Photos-demo" dans "photos-spectacles" : il sera utile de conserver ce dossier et ce modèle dans un premier temps...
Créer un diaporama:
Menu principal : Contenu > Showtime Slideshow"

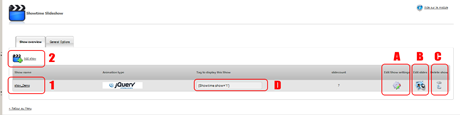
1 liste des diaporamas existants (dont show-Demo : ne pas supprimer)
A réglages du diaporama correspondant (transitions, dimensions, options d'infos etc.)
B réglage des photos utilisées dans le diaporama correspondant
C suppression du diaporama (ne supprime pas les photos)
2 cliquer sur "Add show" :
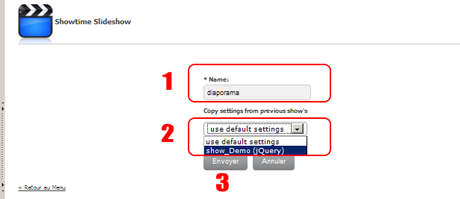
1 nommer le diaporama
2 dans le menu déroulant, choisir "show-Demo"
3 cliquer sur "Envoyer" :
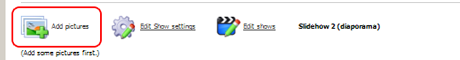
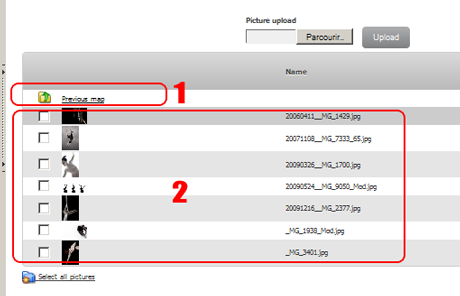
puis cliquer sur "Add pictures" et parcourir les dossiers de dépot de photos pour ajouter les photos au diaporama :
1 ramène au dossier supérieur
2 liste des photos contenues dans le dossier :
- cocher les cases (ou tout sélectionner en cliquant sur "Select all picures") pour choisr les photos du diaporama
3 cliquer sur "Save"
Note: il est possible de prendre des photos dans plusieurs dossiers en cliquant de nouveau sur "Add pictures" d'un diaporama

Le diaporama est prêt à être utilisé;
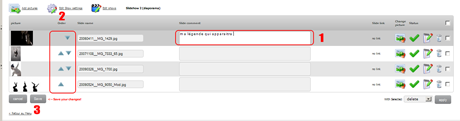
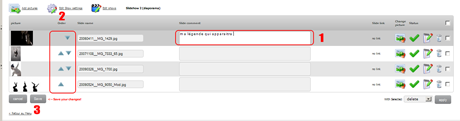
Pour ajouter des légendes, modifier l'ordre d'affichage, cliquer sur "Edit slides" du diaporama :

1 champ de saisie légende
2 ordre des photos
- un clic sur ![]() passe en
passe en ![]() : la photo ne s'affiche pas mais n'est pas supprimée de la sélection du diaporama
: la photo ne s'affiche pas mais n'est pas supprimée de la sélection du diaporama
3 cliquer sur "Save" pour enregistrer les modifications
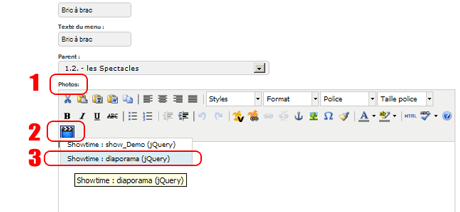
pour insérer le diaporama (dans une page "spectacles" par exemple) ouvrir la page voulue (cf paragraphe 2.1)
- cliquer dans le bloc d'édition "Photos" (1) , puis dans la barre d'outils (2) choisir le diaporama dans le menu déroulant (3) :
Les News utilisent un module spécfique : "Articles"
Elles sont classée en 1 catégorie ("Général") et sont identiques pour le visiteur en Français et en Anglais... il est possible de faire évoluer le principe
Les articles s'affichent dans l'ordre de la date de publication
pour modifier/éditer des news :
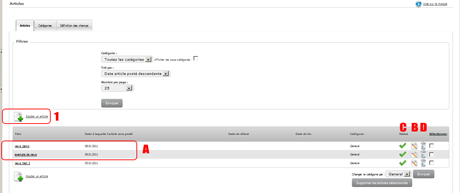
Menu principal : Contenu > Articles

1 cliquer pour ajouter un nouvel article
A liste des articles existants
B modifier un article (ou cliquer sur le nom de l'article)
C statut d'un article
- ![]() l'article s'affiche dans la colonne "News"
l'article s'affiche dans la colonne "News"
- ![]() l'article ne s'affiche pas(mais n'est pas supprimé)
l'article ne s'affiche pas(mais n'est pas supprimé)
D supprimer un article

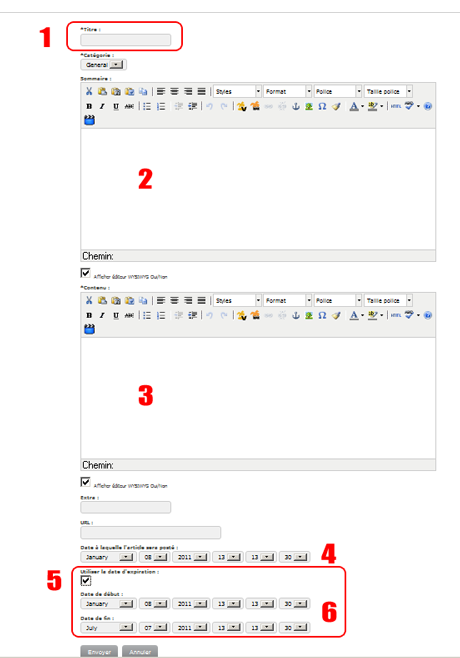
1 nommer l'article (ce qui apparait en lien dans la colonne News, et en titre dans la colonne principale)
2 Sommaire : ce qui apparait sous le titre dans la colonne de gauche (texte court pour une meilleure visibilité svp)
3 Détail : ce qui apparait dans la colonne principale : possibilité d'insérer des liens, images etc.)
4 Date de publication : date à laquelle l'article s'affichera dans la colonne "News"
5 option : utiliser une date d'expiration, coché affiche :
6 permet de définir une date à partir de laquelle l'article s'effacera de la colonne "News" (ne sera pas supprimé)
cliquer sur "Envoyer" pour enregistrer l'article
7.1 Lien vers un document téléchargé (cf paragraphe 3)
dans un bloc d'édition, sélectionner un élément de texte ou une image puis cliquer sur ![]() :
:
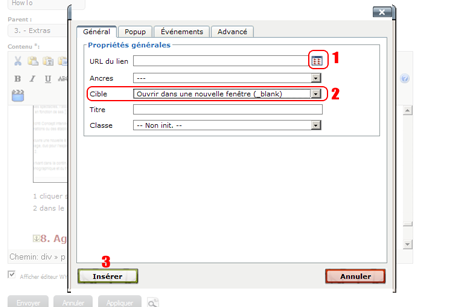
1 cliquer sur ![]() parcourir les dossiers et sélectionner le document voulu
parcourir les dossiers et sélectionner le document voulu
2 dans le menu déroulant "cible", choisir "Ouvrir dans une nouvelle fenêtre (_blank)"
3 cliquer sur insérer
7.2 Créer un lien vers une adresse web (externe au site)
dans un bloc d'édition, sélectionner un élément de texte ou une image puis cliquer sur ![]() :
:
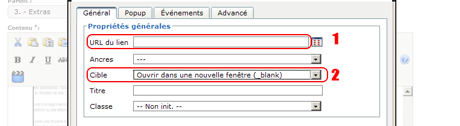
1 url: saisir l'adresse complète (http://www.adressedusite.com)
2 cible: "Ouvrir dans une nouvelle fenêtre (_blank)"
7.3 Créer un lien vers une page interne du site
dans un bloc d'édition, sélectionner un élément de texte ou une image puis cliquer sur ![]() :
:
un menu déroulant s'affiche, reprenant l'arborescence du site : choisir la page à afficher
attention à choisir une page "contenu" (ne pas sélectionner les Entête de section)
l'agenda utilise un module spécifique "Events Listing"
l'affichage est identique pour le Français et l'Anglais
pour créer une date (un nouvel événement) :
Menu principal : Contenu > Events Listing

A liste des événements existants
B supprimer des événements
1 ajouter un événement :

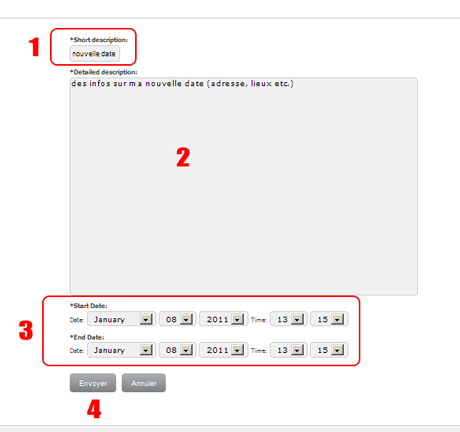
1 nommer l'événement
2 saisir les informations concernant l'événement
3 sélectionner dans le calendrier la date de l'événement
- pour un evt n'ayant lieu qu'une fois, sélectionner à l'identique "Start Date" et "End Date"
- pour un evt ayant lieu plusieur fois (festival par exemple) :
- Start Date : 1er jour, avec horaire de la première représentation
- End Date : dernier jour avec horaire de la dernière représentation
- Renseigner les autres jours/horaires dans le bloc "Detailed description" (2)
Note (10.01.2011) l'agenda n'est pas encore stylisé
étape 1
(après avoir déposé une video sur votre compte Viméo)
Depuis votre compte "Vimeo", choisir la vidéo à afficher, cliquer sur "Embed"
1: ouvrir les options d'affichage
- taille de la video
- couleur du player
- intro :
- Portrait : avatar visible ou non (décocher)
- Title : titre de la vidéo tel que enregistré ches Vimeo (cocher)
- Byline: auteur/nom du compte Vimeo (décocher)
- other :
- autoplay : lecture auto à l'ouverture (oui/non)
- Loop : retour auto (oui/non)
- Show text link below video : lien source apparent ou non
- Show video description below video : commentaires apparents ou non
2: copier le code qui se trouve dans le champ "Get the embed code"
étape 2
dans l'admin du site "Frichticoncept", créer une nouvelle page (cf paragraphe 2.2)
- Type de contenu : Contenu
- Titre : donner un titre simple à la page
- parent : Extras
- cliquer sur l'onglet "Options"
- gabarit : Frichti-Popup
- cocher la case "Désactiver l'éditeur WYSIWIG..." !! important !!
- Coller le code "Vimeo" comme ci-dessous :
(les balises <p style="text-align:center> </p> servent à centrer le player video dans la page)
Note: il est possible aussi de prendre la page "video-demo" comme modèle (cf paragraphe 2.6)
étape 3
Créer le lien qui affichera la page video en popup lorque le visiteur cliquera sur ![]()
- Ouvrir la page où le lien devra être visible
- cliquer dans le bloc d'édition où la vignette vidéo sera insérée (par ex. dans le bloc "infos")
- cliquer sur le bouton ![]() de la boite à outil du bloc d'édition
de la boite à outil du bloc d'édition
- saisir le code ci-dessous - en indiquant l'alias de page après page=
{Lytebox href='index.php?page=alias-de-la-page-video' display='frame' frameattr='width:900px; height:600px; scrolling:auto;' title=' ' text=' ' borderSize='10' thumbsrc='uploads/images/vign_video.gif'}exemple:
à rédiger (10.01.2011)
